Blog/website merupakan media online yang bisa diisi konten artikel, video, gambar, audio, maupun animasi. Termasuk animasi dalam bentuk 3D bisa ditempelkan di halaman blog/website. Dengan tampilan 3D halaman blog/website akan terasa lebih indah dan interaktif.
Bahkan sekarang banyak kita temukan website yang mengubah tampilannya menjadi 3D. Website 3D dinamis akan lebih menarik bagi pengunjungnya. Apalagi blog/website tersebut dibangun untuk promosi atau branding, pembangunan blog/website yang interaktik akan mampun mebangun nilai tersendiri dalam promosi dan branding tersebut. Banyak kita temukan website perusahaan yang menawarkan produknya dengan tampilan 3D.
Sebenarnya untuk memasukkan konten 3D dalam website cukup dengan beberapa langkah. Justru yang sulit adalah membuat konten 3D. Tapi kesulitan membuat konten 3D terjawab dengan hadirnya Assemblr. Dengan menggunakan Assemblr, membuat konten 3D tidak dibutuhkan keahlian desain dan programing. Kalau Anda berminat untuk langganan, bisa hubungi saya melalui WA 085229773972
Adapun tata cara menempelkan/embed 3D dalam blog atau website adalah sebagai berikut :
- buat proyek asselmbr setudio web di studio.assemblrworld.com
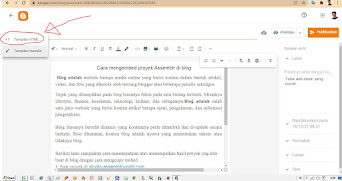
- lalu publis proyek yang sudah dibuat
- copi kode embed
- buka halaman posting blog/website
- ubah modenya menjadi mode HTML bukan mode tulis
- Masukkan kode embed
















0 comments:
Post a Comment